Today, people use their mobile devices not only for entertainment and communication but also for educational purposes, online shopping, and various services. Smartphones are an integral part of our daily lives. Today people live in the era of smartphones, so why not use mobile applications as an effective business and marketing tool?
Mobile development is a very fast-growing field of programming, as the number of mobile devices far exceeds the number of personal computers, and this trend will only continue to grow. In this article, we will compare the OS Native Software Development and Native Compilers and understand when and why we should use them.
Tools for Mobile Native Software Development
Mobile application development is one of the most popular services in the technology market today. The number of application users using various mobile platforms is constantly increasing.
Modern mobile software products are divided into three main types:
- Web application and site This type is the most popular on the market. The development of mobile smartphone applications based on Android or iOS is a perfect startup that does not require significant investment but has a wide range of functions. In addition, the site is easily adapted for any convenient platform.
- Hybrid software development The developers use HTML, JAVA, CSS, and frameworks to create the functionality of mobile applications with hybrid software. Because this kind of software is developed with integrated markup, the application uses the advantages of native apps and combines them with innovations in information technology. The most famous example of hybrid software is Facebook, which is easily downloaded to a mobile device but does not work without Internet access.
- Native software Applications with native software are the most demanding in terms of resources but can use the full potential of the OS. Mobile application development with native software contains more functionality and is the most productive type of application. Native applications are much easier for users to master and have a high operation speed.
The process of developing mobile applications happens on Android or iOS platforms in an integrated environment that allows the manufacturer to create open coding, conduct tests, solve current tasks and plan the further implementation of the application.
A native development tool is software that allows developers to build applications for use in a single particular system, platform, or device, like Android, iOS, or Windows. Such an app is specially created for a mobile platform in its native programming language, like iOS (Objective-C or Swift), Android (Java or Kotlin), and Windows Phone (C#).
What is a Native Compiler?
A native compiler is a compiler that processes the compilation for the same technology on which it runs. It works on the same operating system or platform as the software for which it brings together the machine language. A native compiler converts one language, usually a high-level language, into the binary or the computer's native language.

First, the compiler separates the source file into tokens (words and characters) and builds an abstract syntax tree (AST), parsing them. The resulting tree can already be executed by interpreting. The developers can use this tree to generate code. You can do this in many ways: manually developing for a specific platform or creating bytecode for .NET, Java, or LLVM. LLVM bytecode can be compiled into native code for any supported platform.
Tools for Natively Compiled Software
There is a great variety of tools for Natively Compiled Software that will give you and your business the tools to build the best mobile app. However, the choice of tool largely depends on your coding experience, whether you will be developing yourself or hiring a developer, and your budget.
1. React Native
Main functions are:
- Strong and helpful community
- Support for third-party libraries
- You need to write code once for all platforms
- Focus on the user interface
- Live reload.
React Native is one of the few platforms with a strong and helpful community, with its members happy to help write code and solve common coding problems. In addition, React Native supports third-party libraries, which many other mobile development tools cannot offer.
With React Native, you can write the code only once and adapt it to all platforms so that it will require no additional coding. This saves time, reduces errors, and allows you to focus on the project.
Other features include live reloading and UI-centric design, enhanced Suspense functionality, Concurrent React, and many more.
2. Flutter
The main functions are:
- It may go beyond mobile devices
- Simple platform for implementation
- Increased time to market
- Reduced code development time
Introduced in May 2017, Flutter is Google's set of user interface tools for building compelling native mobile, web, and desktop apps from a single code base.
Flutter allows you to go beyond mobile when developing using other compatible devices. The platform contains easy integration, simplifying the coding process and reducing development time. It is beneficial for several reasons, but mainly it allows you to bring your application to market much faster.
The benefits include fewer errors, faster encoding speed, and greater accuracy. The price depends on the features you want to implement.
3. Xamarin
Main functions are:
- The ability for developers to share code across platforms;
- It is easy to use as it comes with C# and .NET, which speeds up the development;
- It’s based on the .net framework;
- It supports building Apple and Android watch apps.
Xamarin is a web application development tool that allows developers to share code across platforms, and it’s great for quick help or ongoing support. What's more, Xamarin is used as the basis for the .net framework developed by Microsoft, making it more accessible and multifunctional.
Xamarin also supports the creation of Apple and Android watch apps and provides several new design-focused capabilities, including embedded fonts, font image support, shapes and paths, and brushes.
4. Ionic
Main functions are:
- Compatibility
- Cordova plugin
- Javascript components
- Easy integration with any API
- Single Web-Base
Ionic is a cross-platform and more affordable option. Benefits include extended compatibility with numerous devices and other development programs, various Javascript components, and the Cordova Plugin, which provides a javascript interface for native components.
Additional benefits include greater simplicity compared to other applications, compatibility with frameworks, and an overall solid platform. The application also provides a small footprint that takes up less memory and resources within the devices. It results in a faster response time and smoother function, making it an ideal mobile app development tool.
When is Better to Use Native or Hybrid?
The functionality of mobile applications is extremely diverse: from games and taxi calling services to office programs and fitness trackers. However, all applications can be divided into 2 categories: native and hybrid.
Both native and hybrid apps have their pros and cons. But how can a developer and an average user determine which application is more profitable to create and use, both from a practical and financial point of view? Looking at this confrontation from different points, we will try to figure it out.
The advantages of native applications
- There is a wide range of developers and timely and high-quality technical support for customers, as large companies can afford to invest serious financial resources in their own products. And besides, the user will never be left alone with the problem. The IOS or Android developers usually give feedback to their customers. They help, set up and fix the problem.
- A native application can be easily placed on Google Play or the App Store. In addition, when downloading a specific native application, the user can be sure that it will suit his device because it meets the parameters of a particular platform, which means that it is best optimized for it.
- Easy to master. The interface and graphic components of native applications follow the design ideology embedded in a specific operating system. Position of controls, color palette, and animation is very easy to master.
- A native application is not only a service that suits your device but also a good quality that manifests itself in clean coding, wide functionality, as well as minimal slowdowns or malfunctions.
- High speed of work. Native applications are optimized for a mobile OS, resulting in quick work and extreme stability. In addition, the data of such applications is stored mainly on the device, which also increases the speed of their operation and reduces dependence on the Internet.
- Wide possibilities. This type of application has access to all features of the OS and device components: GPS, camera, calendar, address book, and more. Thanks to this, native applications have wide functionality and are easily integrated.
- By choosing a native application, the user has a great chance to get a unique design with convenient and intuitive controls.
The possible drawback of native applications can be their price, so you will have to think carefully about the monetization process and test the application before the official launch.
The advantages of hybrid applications
-
Simultaneous development for iOS and Android platforms It is one of the biggest advantages of hybrid applications. Companies can save time and money by ordering the development of a hybrid application that will work on two main platforms. For many small businesses and startups, the development of a hybrid application has become the best solution that helps them enter the market of mobile phone and tablet users.
-
Increasing the profitability of a business or startup The development of this type of application allows you to save time and money and thereby increases the potential for successful marketing of the company in the market of smartphone users.
-
Access to basic data and functions of the gadget The hybrid application, like the native one, also has access to the main functions and data of a smartphone or tablet, such as GPS, camera, push notifications, and contact list.
-
Offline work Since the hybrid program has a native structure, it can work offline without access to the Internet. Although while you are offline, the data cannot be refreshed, the user can use the previously downloaded data. Data created during offline operation are saved and updated after restoring the Internet connection.
-
Ability to be downloaded from Google Play or App Store
-
Lower cost of development This type of application is easier and faster to develop, so its initial cost is lower than that of native applications. It makes hybrid applications an attractive solution for companies with limited startup budgets.
Ultimately, the decision to build a hybrid or native app is based on business goals, as each has its pros and cons. No matter what type of app you need, RabbitPeppers can professionally turn your idea into reality. Contact us, and we will gladly answer all your questions about the possibilities of mobile business applications.
Why not to Use Constructors? (Examples)
You can find dozens of paid and free mobile application constructors. However, before spending time on a thorough study of the tools, interface, and pricing, we recommend creating a list of requirements for the service. Pick up the main criteria and then look for the constructor option.
- Platformance Choosing a mobile application constructor that works for both iOS and Android is better. Such a service will help save time; otherwise, you will have to do double work.
- Convenience of the interface
- A set of tools Some constructors have templates for different types of mobile apps, such as photo and video editors, readers, online stores, media sites, and blogs. They can even be branded — for free or for a small fee. Be sure to check whether this option is available in your preferred service.
- Price Some constructors are available to users for free, others will ask you to pay for downloading or placing software in application stores, and others can be used only with a paid license. Clarify this before you start creating anything.
- The possibility of monetization If you plan to monetize your app in the future, see if you can create such products with the help of a constructor. Otherwise, you will have to choose another service and spend time on development again. If you are going to promote the company's products and services in the mobile application, choose a constructor that prohibits the display of advertisements.
Constructors are good for prototyping, for demonstration, but they all have certain features that do not allow them to fully replace applications that are created through frameworks, for examples:
- they often bind to a specific service, which means it will be hard to change the service;
- they can’t provide the custom integrations (like use of additional databases, analytics, push notifications, authorization services);
- they result in the limited UI. There are component libraries, but if there is no component, then it will be problematic;
- it is hard to find a person who will work only with your project, as professional constructor developers have about 100 projects;
- it is difficult to predict the budget, because in the beginning the project can cost less than in the end.
Here are some examples of constructors you can try to develop your mobile applications.
1. AppMachine
Paid mobile app constructor with block editor. It does not require knowledge of the code and the involvement of specialists, contains a set of ready-made elements which help to create a mobile application depending on the specifics of your business. Among the advantages are
multi-platform function, intuitive interface, a block editor with a set of ready-made elements, templates for various types of business — fitness, education, tourism, the ability to view changes in real-time, data import in Excel format, analytics, operational, technical support, automatic update of applications.
2. GoodBarber
A cloud app constructor with several paid plans and a 30-day trial period. It allows you to create mobile applications for iOS and Android devices and a web product version. The constructor does not require the user to have programming skills, and all tariffs have various sets of marketing tools for retaining and increasing the loyalty of potential customers. Among the advantages are an intuitive interface, the ability to create applications for iOS and Android devices, web versions, unlimited access to the service for the entire team at the stage of product development, a set of widgets — GPS, chats, coupons, and discounts, push notifications, the ability to download custom files and code fragments, full statistics, unlimited downloads of the program in Stores.
3. Apps-Tech
Free mobile application constructor with the possibility to pay only for placing the finished product on the hosting service. The test period is seven days. It allows you to create applications for iOS and Android devices. It requires no programming skills and is suitable for developing applications for business, chats, messengers, mobile online stores, payment systems, etc. Among the advantages are a free test period with hosting service, multi-platform function, ready-made layouts and solutions for various types of business, the possibility of creating applications with further monetization, and clear step-by-step instructions.
PWA for iOS
A Progressive Web Application (PWA) is an application created using web technologies and is a hybrid of a regular website accessed through a browser (including a mobile application browser). Such hybrid web applications imitate the experience of native applications and have the appearance and usability as close as possible to them.

Developers can create arbitrary interactive controls thanks to a combination of styles, markup, and scripting language styles, markup, and scripting languages, developers can create arbitrary interactive controls. PWAs are partially executed in the mobile browser but use the device's hardware.
The main feature and difference of PWA from native applications is the absence of the need to download anything from the Appstore and Google Play sites. Thanks to this, the user does not have to register there. The mobile browser offers to install a separate icon for such a PWA on the next visit. Thanks to this, the use of PWA will be as close as possible in terms of user comfort to native applications.
PWAs provide benefits for both users and businesses:
Benefits for users
- Convenient interface: pages switch instantly, and navigation and control buttons are located according to native standards.
- PWA adapts to mobile, tablet, laptop, and PC screens.
- It works with slow internet and offline.
- It works with the camera, Bluetooth, sensors, and other hardware.
- Data is exchanged via a secure protocol - HTTPS.
- It takes up little memory on the device - up to 1 MB on average.
- You can add the PWA icon to the smartphone's home screen along with applications from AppStore and Google Play.
According to Google, for 50% of users, it is more convenient to buy on websites than to download an application.
Benefits for businesses
- One solution can be developed for all platforms: Android, iOS, Windows, macOS, and Linux.
- Implementation of marketing strategy through push messages.
- PWA is indexed in search engines.
- It’s easy to share - you just need to share the link.
- As a result, a company's benefit is directly dependent on the user experience and its customers.
PWA is based on four technologies: Service Worker, App Shell, HTTPS, and Web App Manifest.
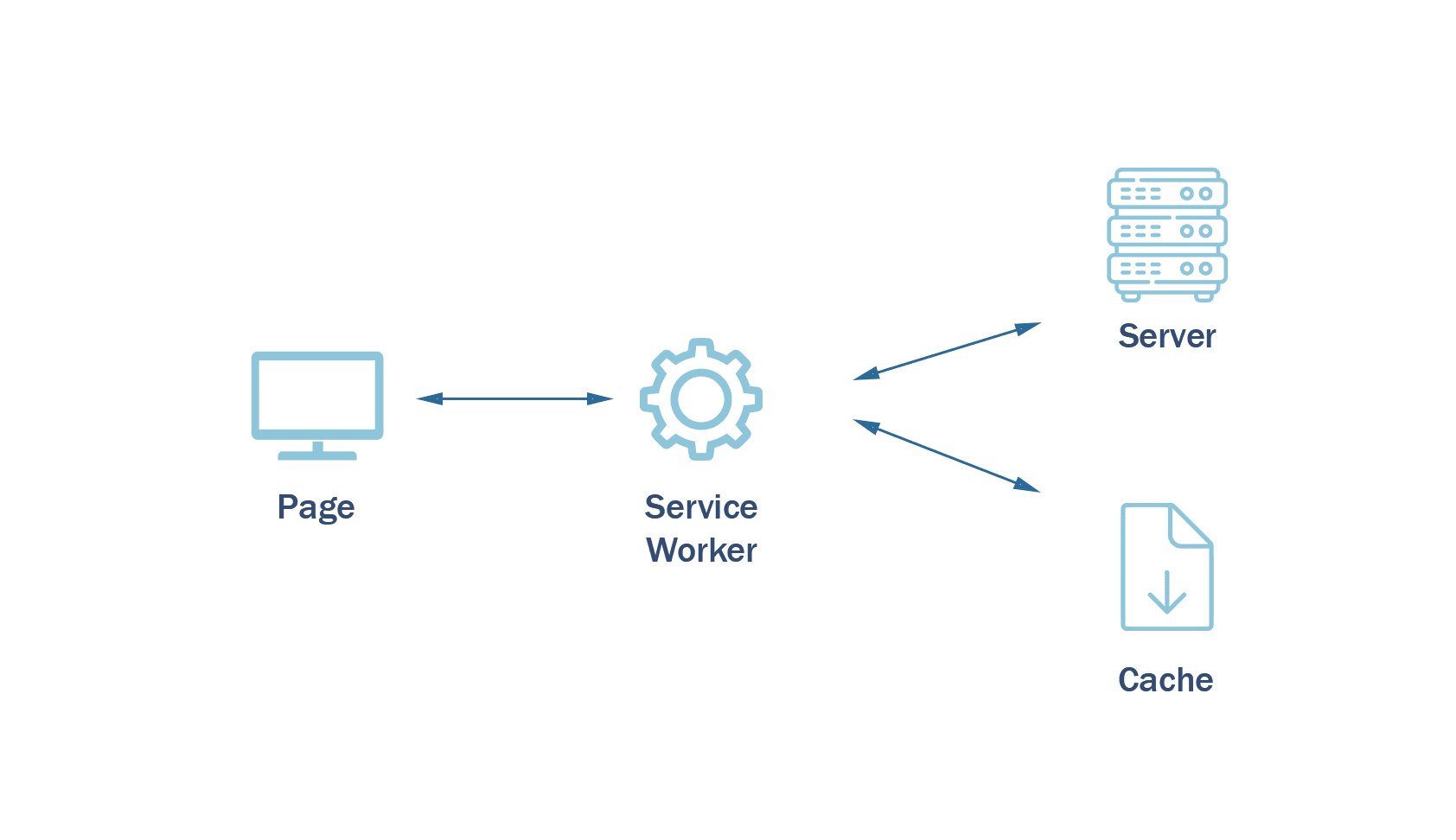
- Service Worker
Service Working allows you to send push notifications, work with the cache, or perform complex data operations. It stores requests and data in the device cache. To send a message in a regular Internet application, you need to click on the send button and wait for the server to operate. The PWA continues to process your request even when the browser is closed. And as soon as a connection appears, the application automatically sends a message (money transfer or file). It is background synchronization. The Worker service is supported by the main browsers: Chrome, Firefox, Edge, Safari, and Opera.
- App Shell
App Shell is an architecture that provides the shell of PWA pages loaded into the device's cache during the first visit. During further use of the program, the frame of the pages is taken from the local cache, and only the content is downloaded from the server. This architecture makes the PWA interface comparable in speed to native applications.
- HTTPS
PWA works only through a secure protocol - HTTPS. Data is transmitted via HTTPS in an encrypted form. Therefore, it is more difficult for hackers to gain access to them. For the web application to work over HTTPS, you must connect an SSL certificate to the hosting settings.
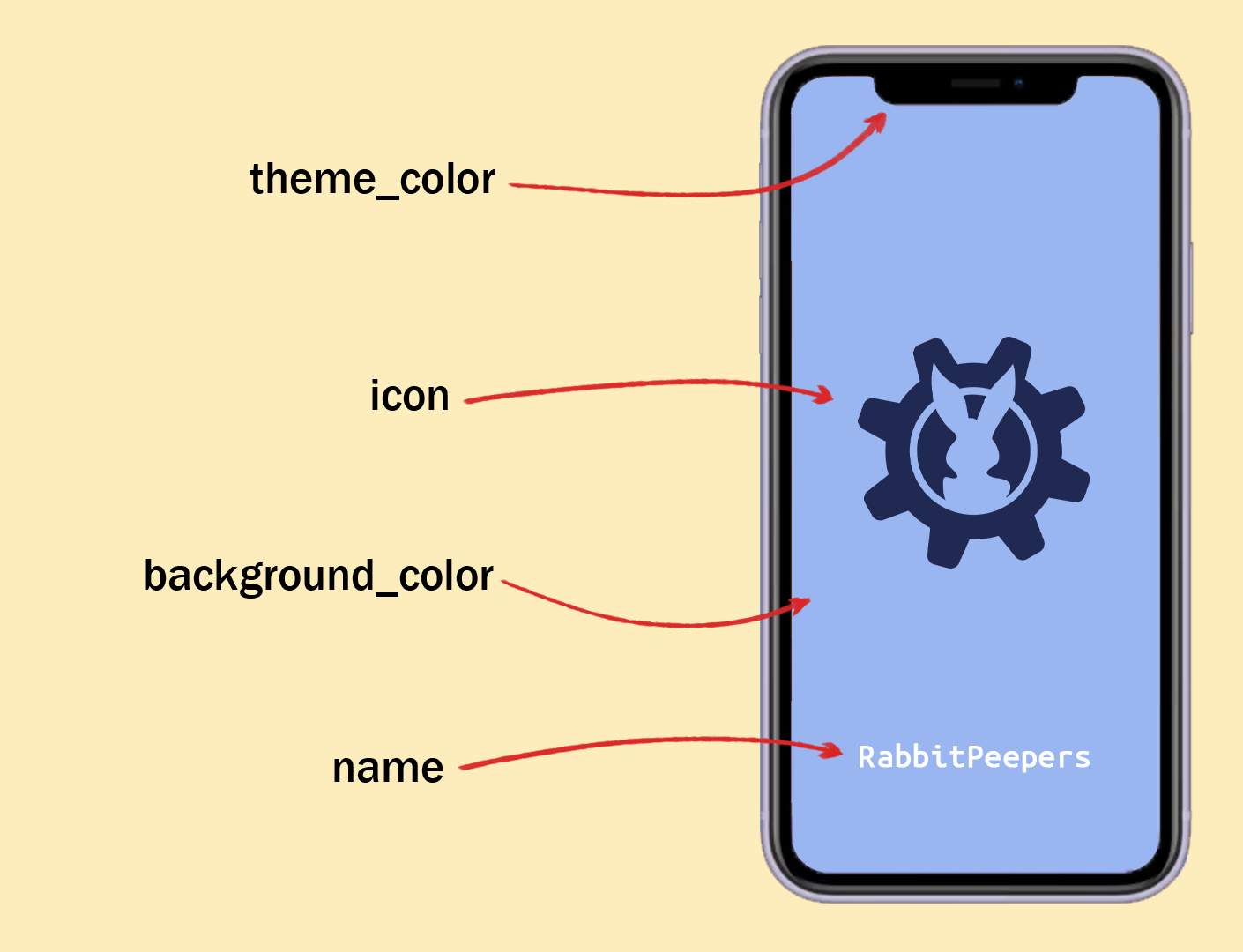
- Web App manifest
This is a file that contains data about the program: app name, display mode, icon file location, app version, description of the app.
PWA window modes can be of three types: minimal UI, autonomous or standalone, and full screen. In offline mode, PWAs look no different from a native mobile application.
Progressive Web Apps are supported on Android and iOS. There are slight differences in the features of adapting a digital product for iOS, but they are minimal. In addition to adaptability, autonomy, high download speed and SSL support, PWA has another significant plus - the use of a standard URL structure. This is a problem for native applications, which is why many sites use the link between the page and the screen in the application.
PWA on iOS offers such features:
- PWAs run in the background
- Dark mode supports
- The safe motion Sensor API
- Thanks to Pointer Events, you can tell what device was used to interact with the Web App
- In order to cover every single device screen size, you can add splash screen support
The main components of the formula for calculating the cost of developing PWA applications are the number of application pages, the number and complexity of functions, and the need to reproduce unique graphics.
The RabbitPeppers team can help you find the right solution for your mobile app development, choose an innovative technology stack depending on your needs, and transform your idea into a successful project.