Hello everyone!
Sometimes it can be pretty handy to utilize cross-platform concepts to introduce a bit of comfort for our users.
We came up with the idea to use mobile password behavior that can improve input accuracy for fields like tokens, IDs, and anything else containing sensitive information.
Please see react-mimic-password-hook.
Features
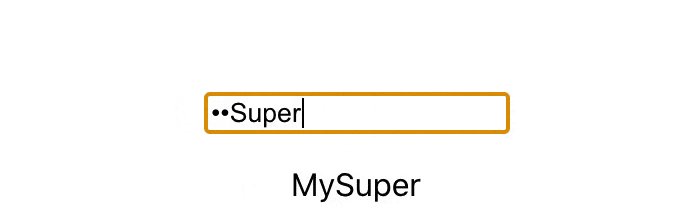
- Mask input per-type
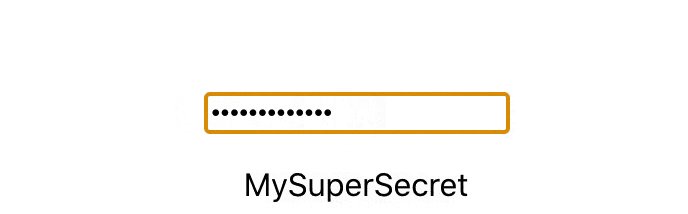
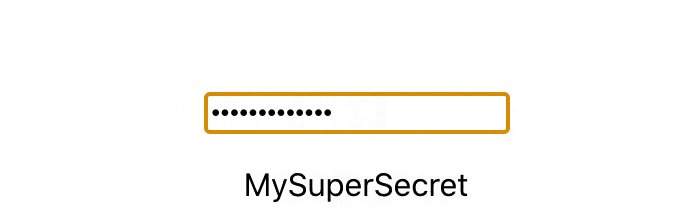
- Mask input after a delay
- TypeScript support
- Tested and ready for commercial use
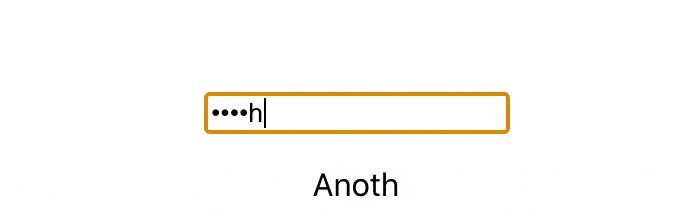
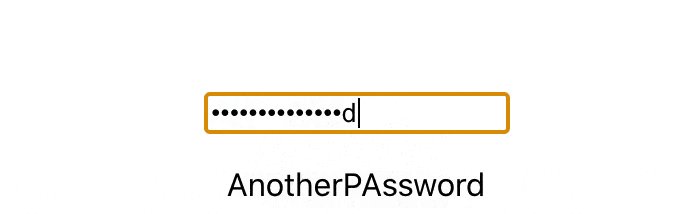
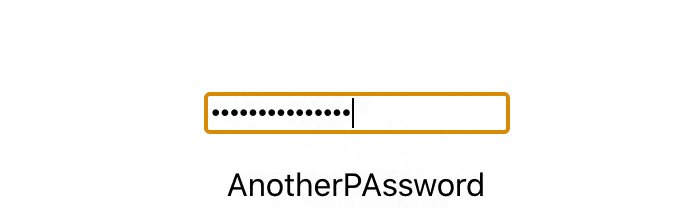
persymbol mode
delayed mode
Installation
With yarn:
yarn add react-mimic-password-hook
With npm:
npm install react-mimic-password-hook
Quickstart
1import React from 'react';
2import { useMimicPassword } from 'react-mimic-password-hook';
3
4function App() {
5 const handleChange = React.useCallback((value, event) => { console.log(value) }, [])
6
7 const [value, presentation, onChange] = useMimicPassword({
8 // All these parameters are optional
9 mask: '•',
10 delay: 1000,
11 mode: 'delayed',
12 handleChange
13 })
14
15 return (
16 <input value={presentation} onChange={onChange} />
17 )
18}
19Options
| Name | Type | Default | Description |
|---|---|---|---|
mask | string | • | Symbol to mask the original input. |
delay | number | 1000 | Time in miliseconds before text is masked. |
mode | string | delayed | delayed or persymbol |
handleChange | function | undefined | Callback function for onChange that accepts two arguments. E. g. (value, event) => void |
API
useMimicPassword returns an array with 3 members:
- Original input value.
- Masked presentation value.
onChangecallback that return next value.
For a more advanced guide please see GitHub page.
Happy coding!